HTML-Kalender
HTML-Kalender
Einführung
Termine im Tau-Office Kalender können jetzt auch direkt in einem HTML-Kalender dargestellt werden. Dadurch können Sie Ihr Termine, die in Tau-Office eingetragen sind, z.B. auch von anderen Geräten oder unterwegs einsehen. Der HTML-Kalender funktioniert mit allen gängigen Browsern (z.B. Firefox, Crome). Angeboten wird er mit einem eigenem Setup das die Datei „kalender.htm“ auf dem System installiert.
Installation
1. Schritt – Setup ausführen
Führen Sie das Setup des HTML-Kalenders aus. Im Laufe des Setup-Prozesses können Sie angegeben auf welchem Laufwerk das Programm installiert werden soll.
>> Hier der Link zu unserem Downloadportal
(Hinweis: Dazu benötigen Sie Ihren persönlichen Lizenz-String. Diesen finden Sie in Tau-Office > Hilfemenü > Infobutton > Es öffnet sich ein Fenster mit dem Lizenz-String)
Die Verzeichnisstruktur zum Download sieht dann wie folgt aus:

2. Schritt – Recht freischalten
Öffnen Sie Tau-Office. Überprüfen Sie, ob Sie über das notwendige Recht „Kalenderexport“ verfügen. Dieses findet sich unter dem Fenster „Optionen“ – Zugriffsrechte definieren –Bereich: Startmaske/Rechte zum Anzeigen.

Hinweis:
Falls Ihnen das Recht „Kalenderexport“ nicht angezeigt wird, ist diese Funktion bei Ihnen noch nicht freigeschaltet. Wenden Sie sich in diesem Fall bitte an die rocom-Hotline (Tel. 08036/67482-82 oder schreiben Sie uns eine Email).
3. Schritt – Einstellungen vornehmen
In den „Allgemeinen Einstellungen“ von Tau-Office findet sich der Reiter „Kalender“, der verschiedene Optionen für den Export beinhaltet. Es ist z.B. möglich, den Export auf eine bestimmte Zahl von Tagen in der Vergangenheit und Zukunft zu begrenzen. Zudem wird hier der Pfad festgelegt, in dem die Daten abgelegt werden.

Bitte geben Sie hier das Installationsverzeichnis Ihres HTML-Kalenders (>siehe 1. Schritt) an. Die Kalenderdaten werden beim Beenden in eine Datei namens „kalender.js exportiert.
Technischer Hinweis:
In den HTML-Kalender kann man die Dateien laden, in dem sich die „kalender.js“ in selben Ordner befindet wie die „kalender.htm“. Diese wird beim Starten die Daten laden und anzeigen.
4. Schritt – Aufrufen des HTML-Kalenders
Nun können Sie den HTML-Kalender mittels der installierten Desktop-Verknüpfung oder im Programmmenü von Windows aufrufen. Er öffnet sich in Ihrem Standard-Webbrowser.
Hinweis:
Wollen Sie den Kalender im Netzwerk oder mobil mittels Webadresse aufrufen, wenden Sie sich bitte an Ihre IT-Abteilung, um den richtigen Installationspfad zu wählen.
Bedienung
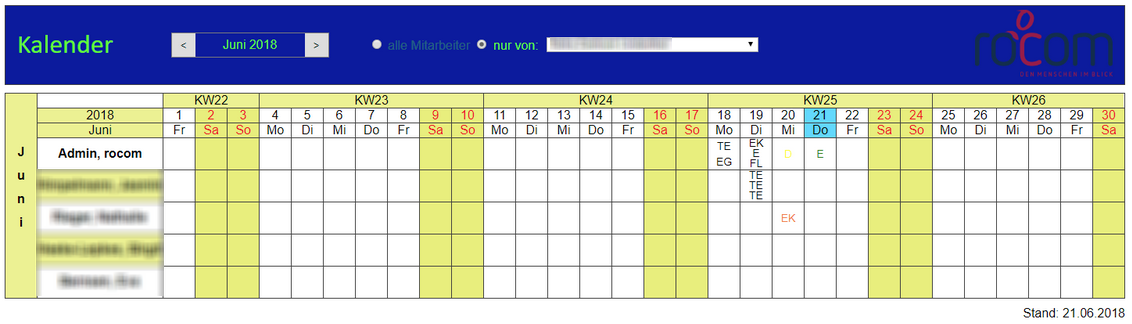
Der Kalender sieht folgendermaßen aus:

Im oberen Filter-Bereich kann nach dem angezeigten Monat gefiltert werden. Das Verhalten ist hierbei identisch zum Tau-Office Gruppenkalender.
Im unteren Bereich ist nun eine tabellarische Ansicht mit Details zu dem gerade ausgewählten Tag vorhanden, basierend auf der unter dem Gruppenkalender von Tau-Office angezeigten Tabelle. Diese stellt die Spalten „Datum“, „Von“, „Bis“, „Fall“, „Tätigkeit“ und „Bemerkung“ dar.

Hinweise:
In den Kalenderfeldern werden immer nur bis zu vier Termine angezeigt. Falls mehr Termine an diesem Tag vorhanden sind, werden diese angezeigt, wenn die Maus über das Feld bewegt wird (Tooltip). Hier werden der Name, Von-Zeit, Bis-Zeit und das Datum dargestellt.
Wenn keine Hintergrundfarbe im Tau-Office Kalender definiert wurde, wird ein Termin dort mit schwarzem Hintergrund angezeigt. Da dies nicht immer optimal ist, werden diese Termine mit weißem Hintergrund im HTML-Kalender dargestellt.
Das Export-Datum der Daten befindet sich in der rechten unteren Ecke des Kalenders.